Почему нужно адаптировать сайт под мобильные устройства и разные разрешения
Рост мобильного трафика постоянно растет, и поэтому каждому владельцу веб-ресурса нужно позаботиться о том, чтобы адаптировать свой сайт под мобильные гаджеты. О том, что собой представляет мобильная версия сайта, как ее правильно настроить, и как адаптировать сайт под разные расширения экрана, на сегодняшний день должен знать каждый начинающий оптимизатор.

Использование адаптированного дизайна сайта является одним из факторов ранжирования, который положительно влияет на продвижения сайта как в Яндексе, так и в Гугл.
Что такое адаптивность сайта?
Адаптивность сайта – это корректное, правильное отображение сайта на различных экранах. Вне зависимости от того на каком устройстве Вы открыли свой сайт: ПК с большим монитором, ноутбук, нетбук, планшет или смартфон – отображение должно адаптироваться под размер устройства, и передавать картинку правильно. Адаптация происходит не только путем уменьшения всего сайта, но и перестройкой блоков, для того, чтобы на любом устройстве сайт отображался максимально корректно и удобно для пользователя.

Типов и видов устройств, через которые пользователи заходят в интернет, огромное количество. Даже обычный монитор имеет десятки различных разрешений, и под каждое разрешение Ваш сайт должен уметь адаптироваться. Вам не нужно выстраивать свой сайт под каждое разрешение, после настройки адаптации, он сам будет видоизменяться в зависимости от того, на каком экране будет открыт.
Этот тренд заметили поисковые системы. Выдача между мобильными устройствами и компьютером абсолютно разная. То есть, если Вы наберете один и тот же запрос через смартфон и компьютер, сайты из ТОП-10 будут совершенно разными. Если Ваш сайт адаптирован под мобильные устройства, поисковая система об этом знает, и Ваши позиции для пользователей мобильных устройств, будут повышаться.

На своем сайте можно создать мобильную, адаптивную версию, или версию-приложение. Мы рекомендуем Вам обратить внимание именно на адаптивную верстку, которая является наиболее функциональной, простой и удобной.

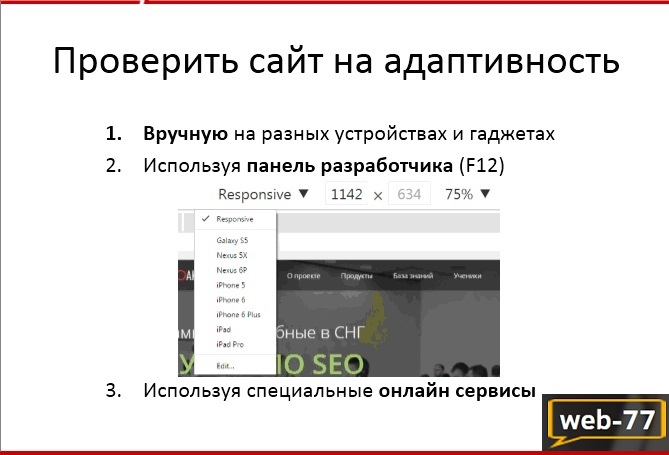
Как проверить сайт на адаптивность?
Определить, адаптирован Ваш сайт под мобильные устройства или нет, можно несколькими способами.
- Вручную. Перейдите на большой монитор, и начинайте менять расширение в браузере, сдвигая рамку браузера слева и справа. Сайт при изменении расширения должен отображаться корректно, и не терять с экрана важную информацию. Зайдите на свой сайт через телефон или планшет различных размеров, и посмотрите, как он отображается, удобно ли на нем находиться, просматривать категории и делать заказы.
- Панель разработчика. Нажмите F12 и посмотрите версии Вашего сайта на различных устройствах iPad,iPhone,Nexus,Galaxy, и прочие.
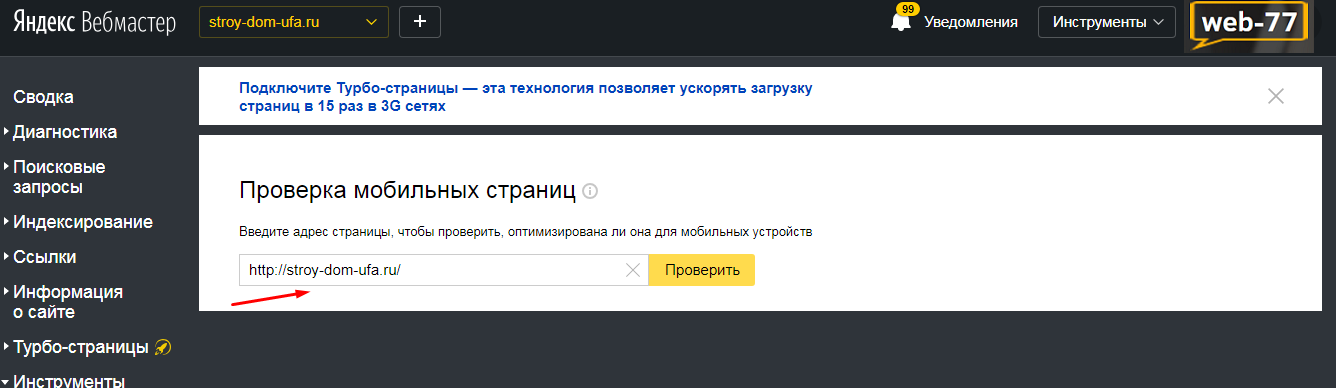
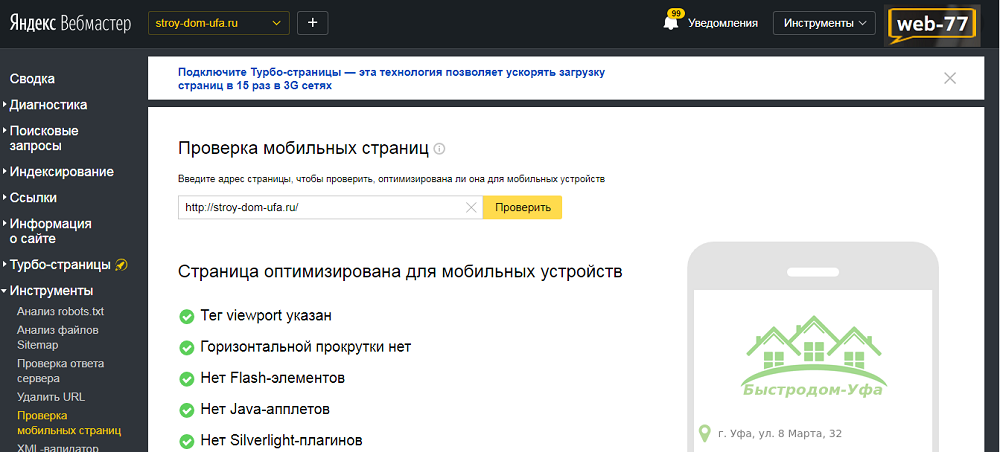
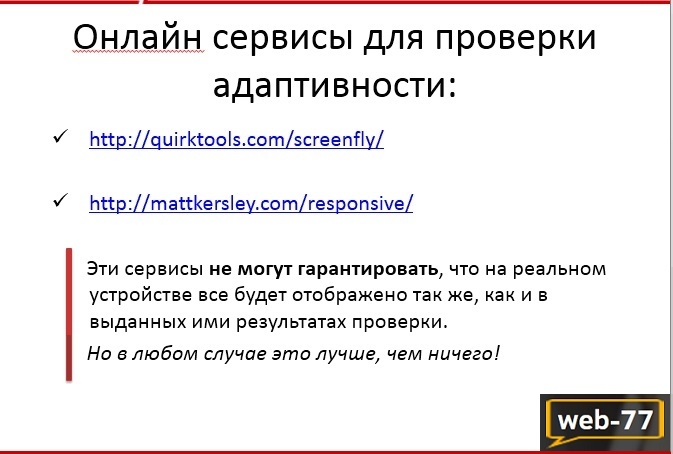
- Специальные онлайн сервисы: Google Mobile Friendly, Яндекс Вебмастер (beta), Mobile Checker от W3C, и прочие.



Онлайн сервисы для проверки сайта могут выдавать ошибки, поэтому доверять им на 100% нельзя. Но в любом случае использовать их можно и нужно, а также рекомендуется проводить проверку вручную.

Улучшение адаптивности сайта
Улучшение адаптивности нужно доверить программистам, которые занимались версткой Вашего сайта. При правильно проведенной адаптации Вы получаете качественную версию сайта, которая удобно просматривается на устройствах с любым разрешением.
- При просмотре адаптированного сайта, дизайн его меняется, картинки видоизменяются и сужаются, блоки разделов и подразделов переставляются.
- Сам сайт гораздо быстрее прогружается, так как в мобильной версии отсутствуют лишние графические элементы, «тяжелые» картинки и flash.
- Навигация простая и комфортная для пользователя. Ресурс имеет комфортный поиск, вертикальную прокрутку, всю навигацию. Также посетитель должен видеть опцию заказа, корзину и номер телефона компании.
- В адаптированной версии посетитель может легко пройти по ссылке, перейти в другой раздел, использовать любой элемент управления.
- Тексты на адаптированном сайте читабельны, посетитель не должен испытывать дискомфорт при просмотре товара, характеристик, отзывов.

В современном мире при создании сайта очень важна его адаптация – это присоединение к мобильной эволюции без потерь топовых позиций и трафика. Позаботиться о том, чтобы Ваш сайт стал современным, удобным и полезным, нужно как можно раньше.
- Продвижение
- Веб-сайт

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас