Как поставить яркую иконку для сайта
Всем владельцам веб-ресурсов нужно знать, как сделать свой сайт максимально запоминающимся для пользователей, чтобы его узнавали по верхним результатам во всех поисковых системах. Выделить свой сайт из общей массы помогают фавиконы (иконки для сайта), которые отображаются при выведении сайта поисковыми системами.

Зачем нужна иконка сайту
Favicon – это не просто красивая иконка, это своеобразная визитная карточка Вашего сайта, которая отображается в результатах поиска, адресной строке браузера, и закладках браузера. После установки иконки на свой сайт не стоит ждать каких-то особенных перемен, но некоторые положительные моменты Вы все же заметите:
- Ваш сайт станет более узнаваемым для пользователей, особенно если Вы создадите индивидуальную и запоминающуюся иконку.
- Показатели CTR хорошо увеличатся, так как пользователи чаще всего кликают на сайты с иконками.
- Поведенческие факторы повысятся, в следствие того, что Ваш сайт будет выделяться в поисковой выдаче и выглядит привлекательно.
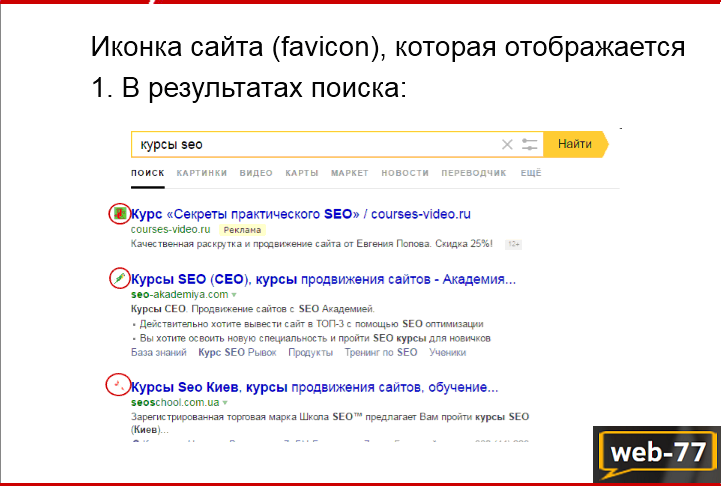
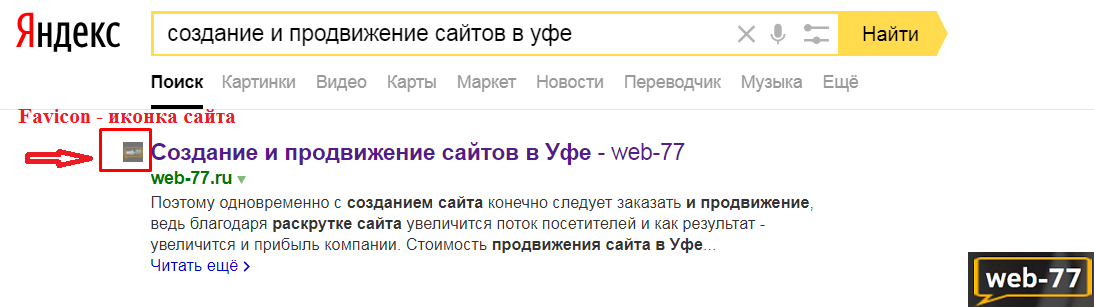
Посмотреть, как выглядит иконка в поисковой системе Яндекс можно на примере:


Иконки на примере выделены красным цветом. Чтобы увидеть, как выглядит иконка Вашего сайта нужно вбить поисковый запрос, и Вам откроется сайт с картинкой.
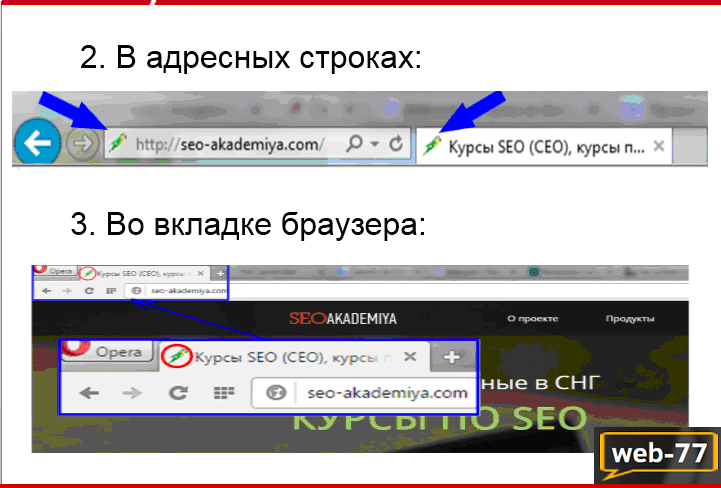
Так выглядит иконка в адресной строке Вашего браузера, и во вкладке браузера:

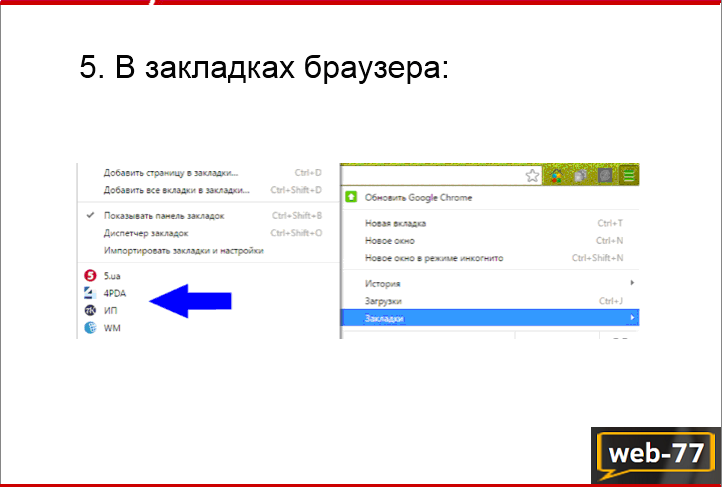
Пример сайта с иконкой в закладках браузера:

Если Вы в закладки добавите любой сайт, то с легкостью вспомните ассоциативный ряд и быстро найдете нужный сайт.
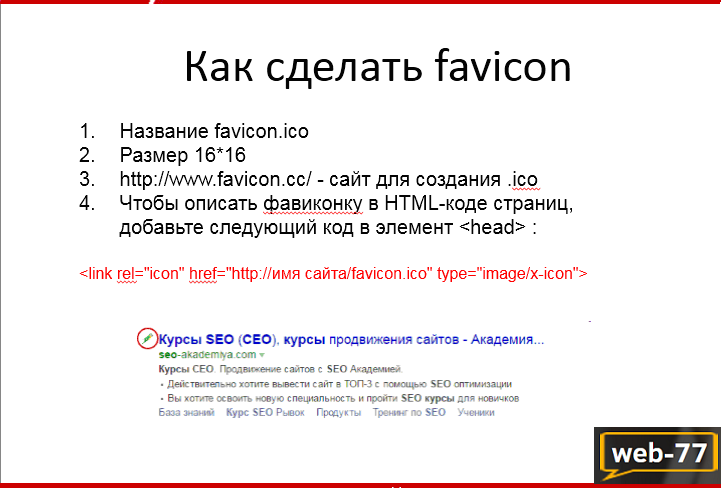
Как правильно сделать Favicon
- Создавать иконку нужно с названием и расширением ico.
- Размер фавикона не должен превышать 16х16 пикселей. Создать картинку нужного размера можно в photoshop.
Первым делом нужно зайти на сервис , где можно переформатировать иконку из любого формата в ico. После изменения формата загружаете иконку в корень сайта, и вставляете код перед тегом </head>
<link href=”http://адрессайта/favicon.ico” type=”image/x-icon” rel=”icon” />
<link href=”http://адрессайта/favicon.ico” type=”image/x-icon” rel=”shortcut icon” />

Как изменить или удалить фавиконку
Если Вы хотите изменить существующую иконку на более яркую, запоминающуюся, которая будет привлекать внимание пользователей, необходимо выполнить ряд простых действий. Необходимо зайти в корневой каталог сайта, удалить оттуда старую иконку и загрузить новый файл. При следующем визите поискового робота изменения на сайте зафиксируются, и проиндексируются. После этого Ваш сайт будет везде отображаться с новым оформлением. Фавикон имеет прямую обязанность в продвижении сайта.
- Продвижение
- Веб-сайт

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас