Как самостоятельно добавить микроразметку schema.org на примере сайта на umi-cms
Итак у нас есть сайт, на который нужно добавить микроразметку. Зачем Вас это нужно - Вы уже знаете лучше меня, поэтому не будем лить воду.
Вариант 1: Можно обратиться к фрилансерам например на https://kwork.ru/search?query=schema.org
Цены на правки в среднем начинаются от 2500 рублей за услугу. Но если вы хотите сделать все сами, то есть и другой вариант.

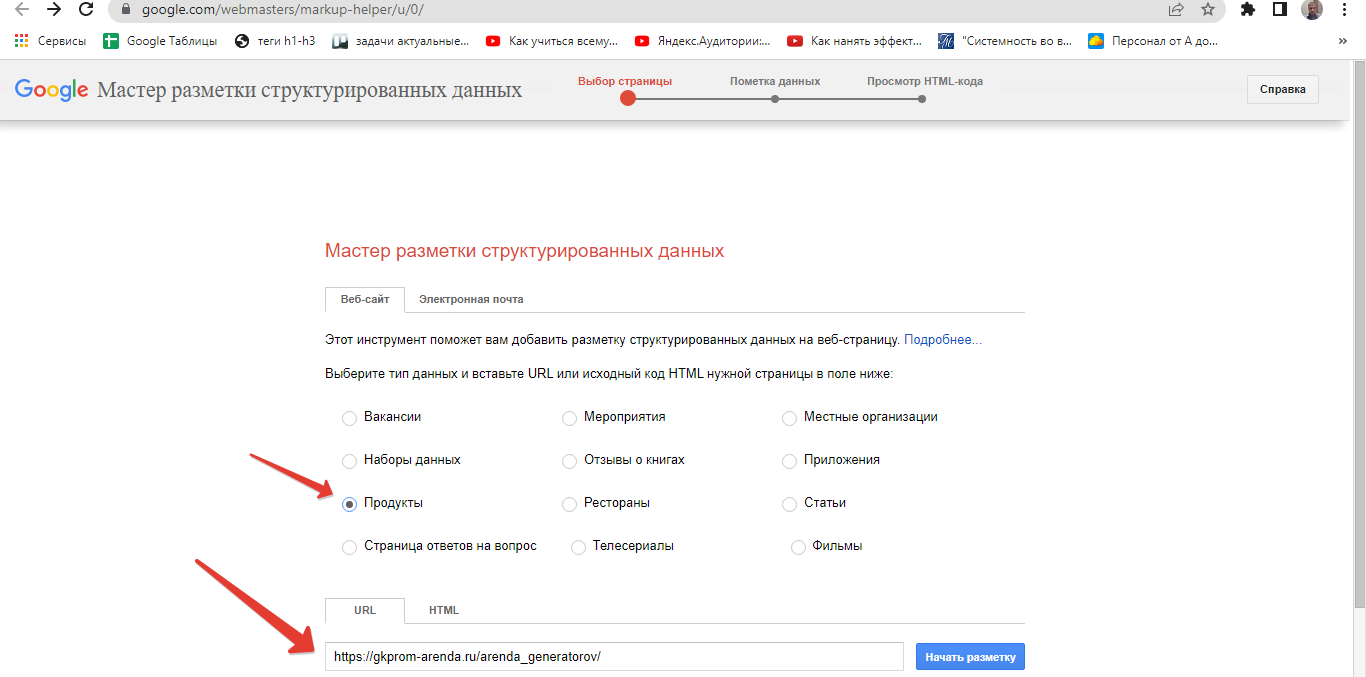
Вариант 2: идем на https://www.google.com/webmasters/markup-helper/u/0/ и добавляем в мастер добавления микроразметки нужный на сайт или страницу. В нашем случае это страница раздела каталога с добавленными товарами. Поэтому выбираем разметку для продуктов.

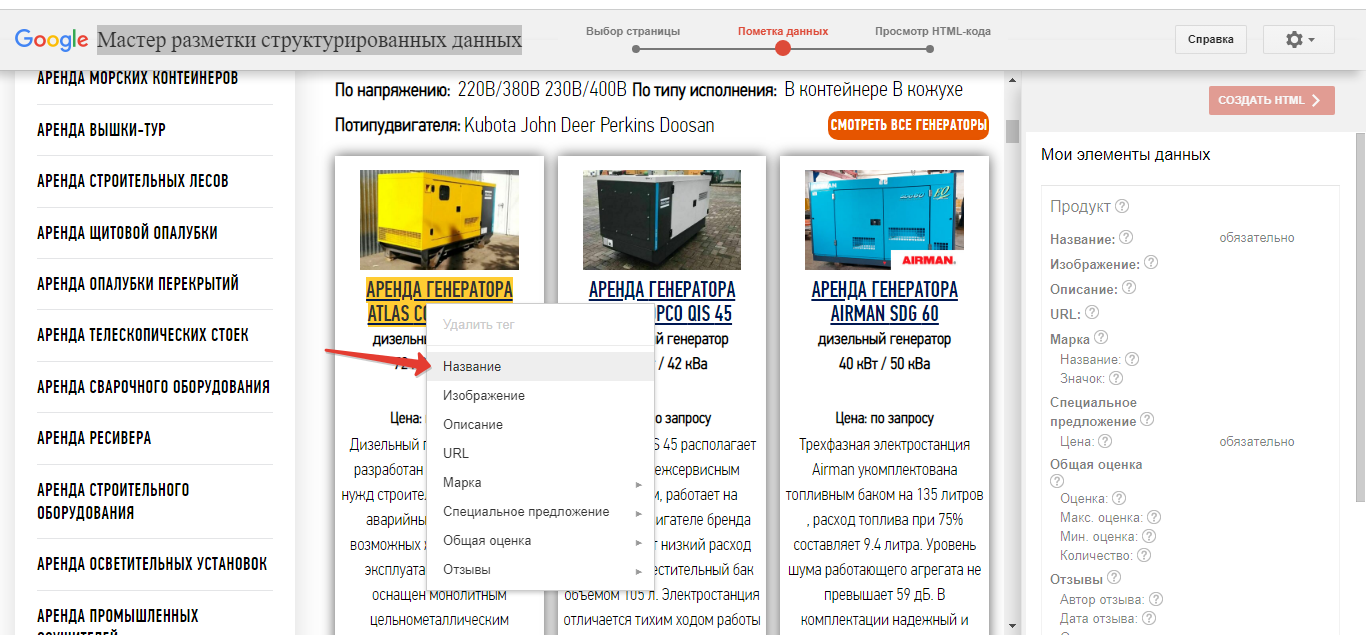
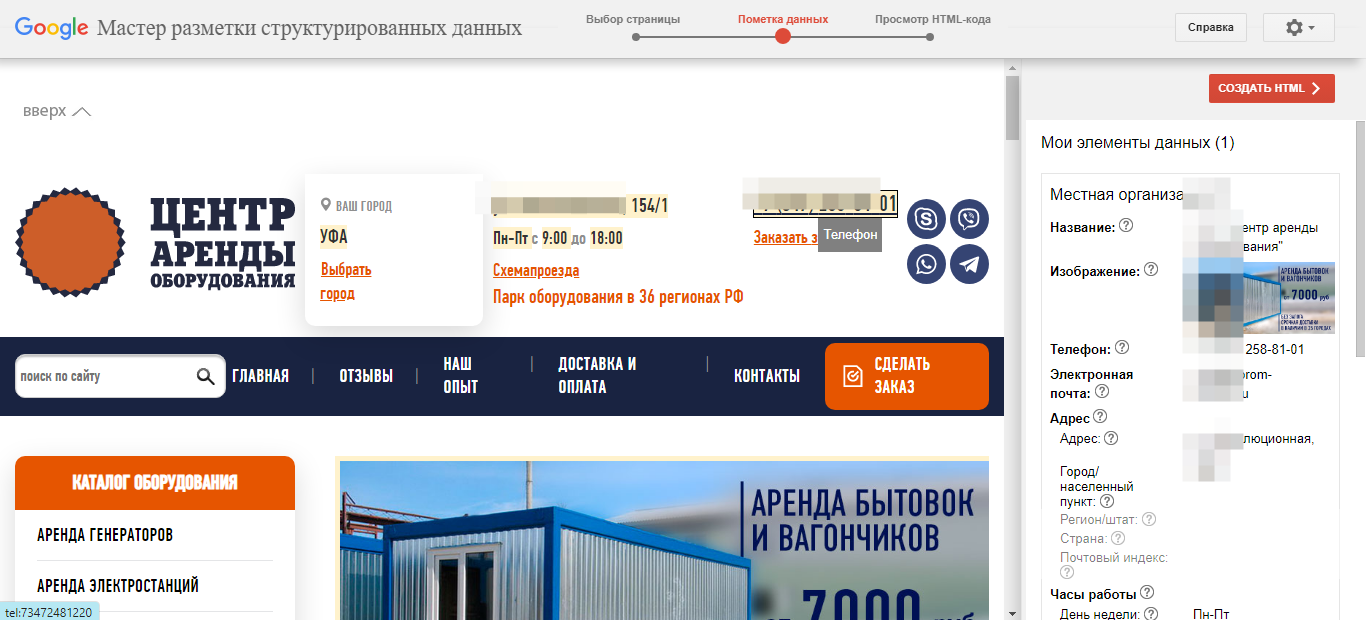
Жмем кнопку - начать микроразметку и видим нашу страницу в мастере добавления микроразметки, который называется "Мастер разметки структурированных данных".
Левой кнопкой мыши выделяем например название и правой кнопкой во всплывающем окне выбираем нужный нам пункт. Для продуктов проще некуда - выбирай и помечай.

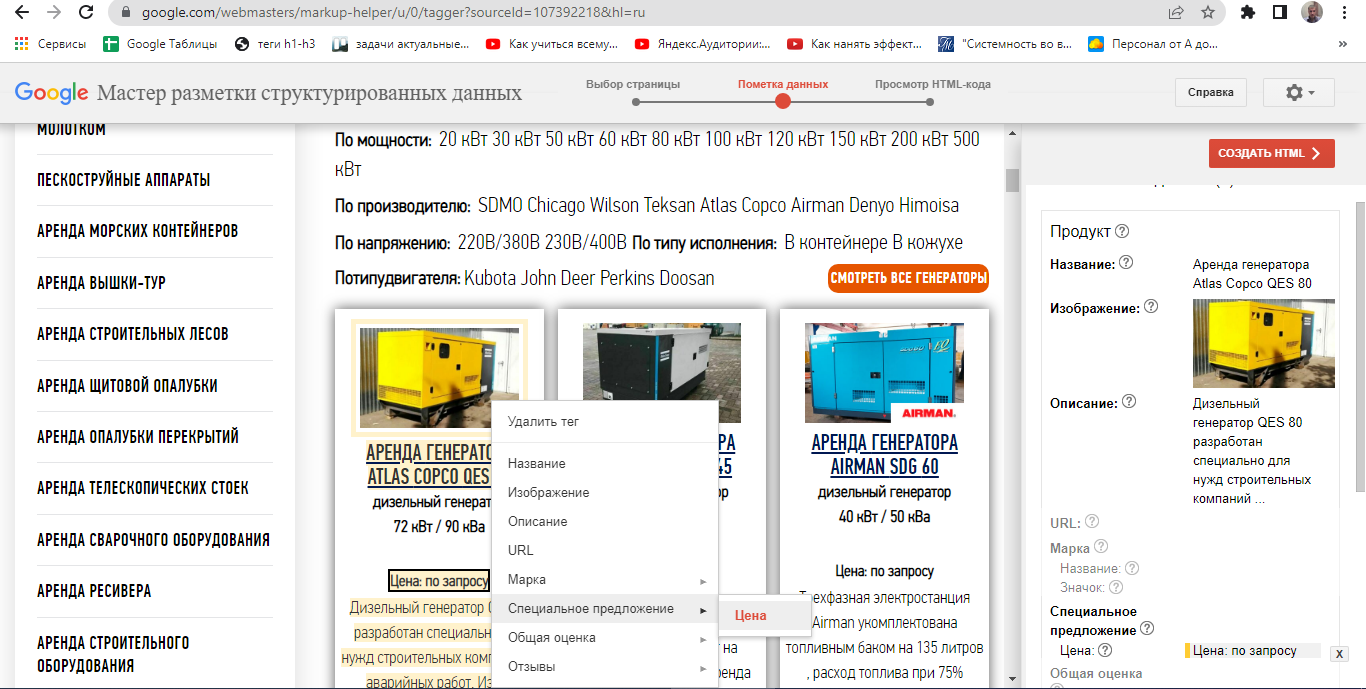
Поле "Цена" почему-то спрятали в специальные предложения, но я и с этим разобрался и в этоге заполнил все основные для меня поля. После заполнения в правом верхнем углу жмем на кнопку "Создать HTML".

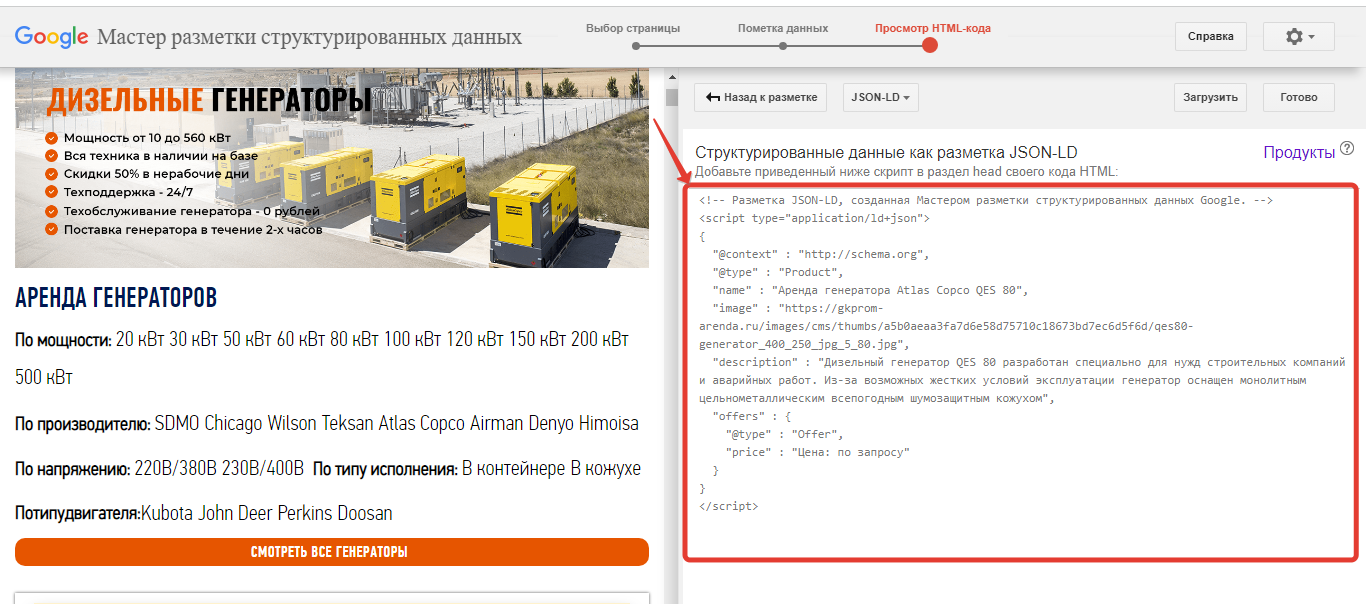
После нажатия видим такое вот чудо.

Google предлагает взять этот код и добавить приведенный ниже скрипт в раздел head своего кода HTML. Для удобства вставлю текстовую версию кода без указания адреса сайта.
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Product",
"name" : "Аренда генератора Atlas Copco QES 80",
"image" : "/images/cms/thumbs/a5b0aeaa3fa7d6e58d75710c18673bd7ec6d5f6d/qes80-generator_400_250_jpg_5_80.jpg",
"description" : "Дизельный генератор QES 80 разработан специально для нужд строительных компаний и аварийных работ. Из-за возможных жестких условий эксплуатации генератор оснащен монолитным цельнометаллическим всепогодным шумозащитным кожухом",
"offers" : {
"@type" : "Offer",
"price" : "Цена: по запросу"
}
}
</script>
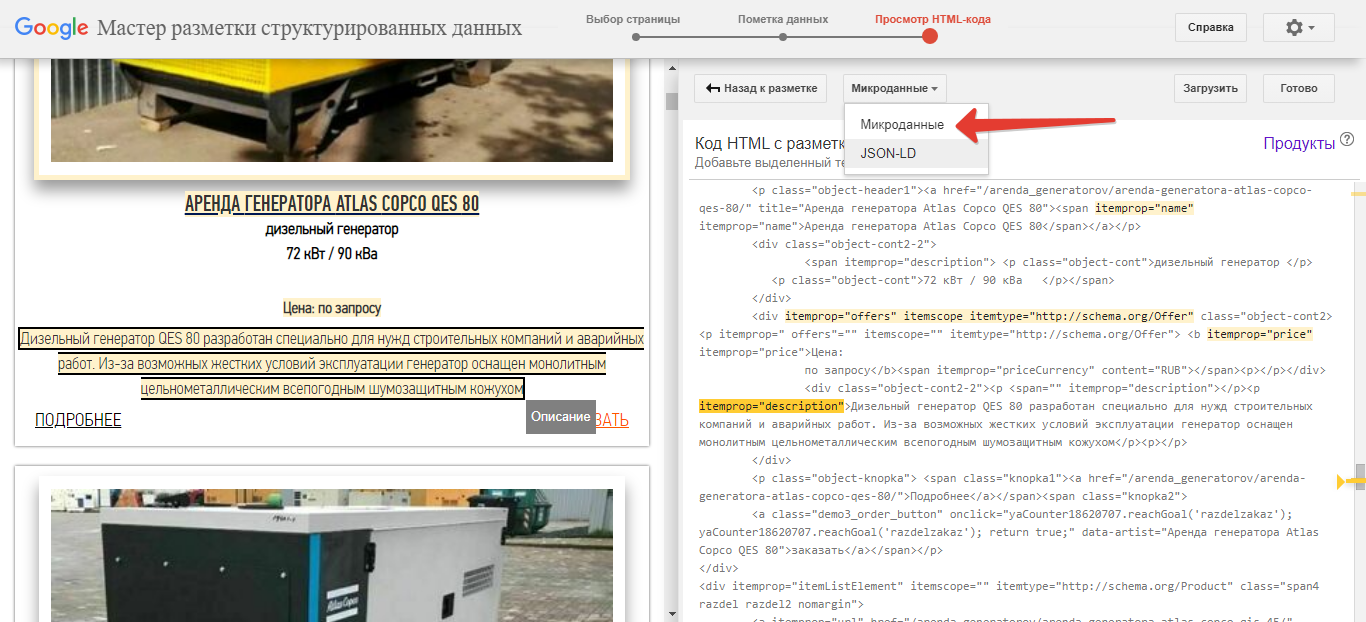
На первый взгляд все нормально, но есть одно "но" - товаров то на странице несколько и для них не подойдет вариант с одинаковым названием, ценой и описанием. Выбираем другой вариант - микроданные.

Так как на https://habr.com/ru/company/click/blog/486764/ написали, что Яндекс лучше видит мироданные, чем JSON-LD - это будет еще одной причиной, зачем нам использовать микроданные. Итак начинаем:
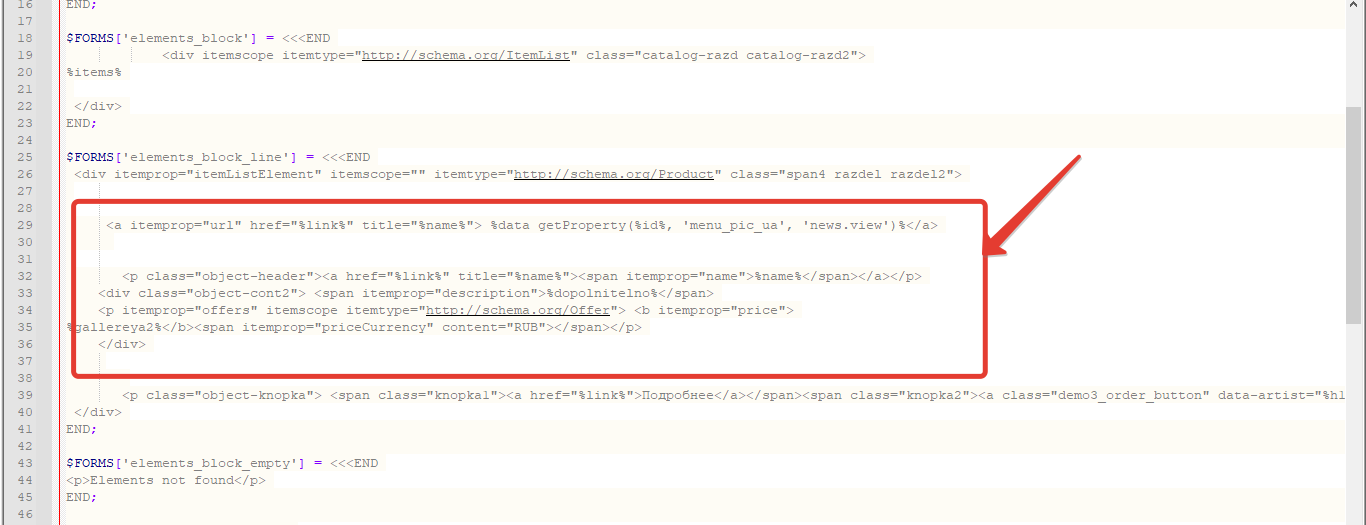
1) идем в папку /templates/ufa-new/tpls/data/usel/ , находим там шаблон и видим в нем код.

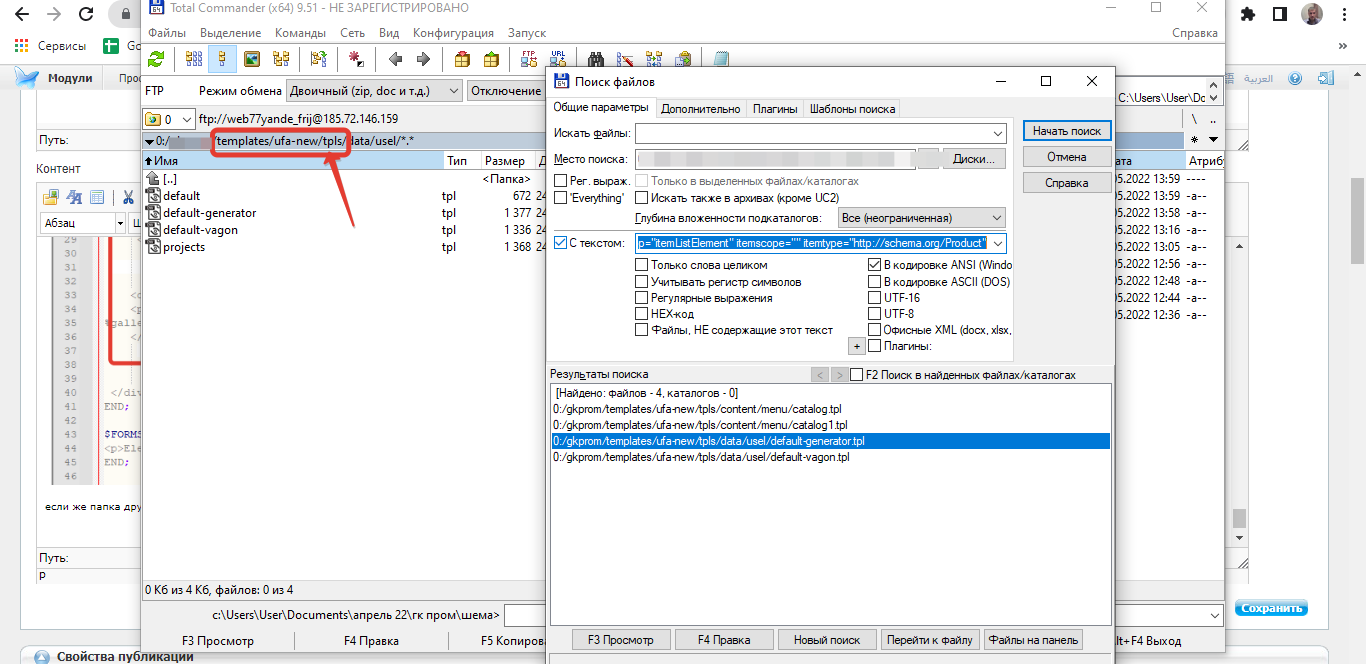
если же папка другая или шаблон другой, но Total Commander или другой Ftp клиент нам в помощь. Копируем кусок кода или div , которые связаны с товаром и ищем в папке tpl

Для добавления микроразметки на телефон, адрес - выбираем Местные организации на https://www.google.com/webmasters/markup-helper/u/0/ и снова выбираем микроданные, чтобы Яндекс не ругался.

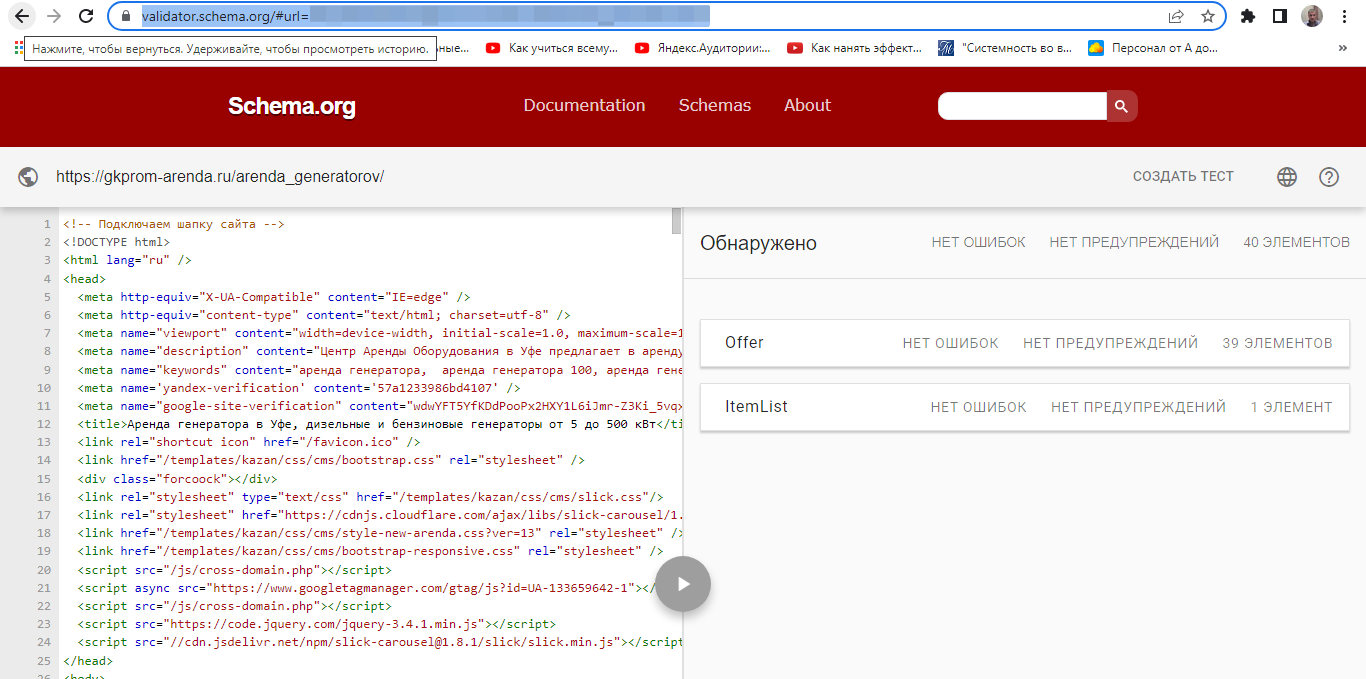
Проверку валидации можно сделать на https://validator.schema.org/ или на https://webmaster.yandex.ru/tools/microtest/

- Продвижение
- Веб-сайт

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас

Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас